
JHong:最近2年一直在做Web/App相关项目,设计过上百个弹框,其中总结了一些心得,将透过以下文章介绍弹框在Web上的各种应用﹑技巧及表现。
什么是弹框?
弹框是一种交互方式,用作提醒,做决定或者解决某个任务。弹框一般包含一个蒙版,一个主体及一个关闭入口,常见于网页及移动端。其好处是让用户更聚焦,且不用离开当前页面,更快更容易完成任务。由于弹框与当下流行的卡片式设计在表现形式上十分接近,同时弹框也逐渐承载了更多功能性需求,不再是简单的内容堆砌,因此弹框设计正在被越来越多设计师关注。

弹框尺寸怎么定?
在真正着手设计一个弹框时, 第一个遇到的问题就是弹框的尺寸到底要定多大。市面上各种各样尺寸的屏幕分辨率,如果你希望以一个尺寸适配所有屏幕分辨率,那可以参考以下数据。
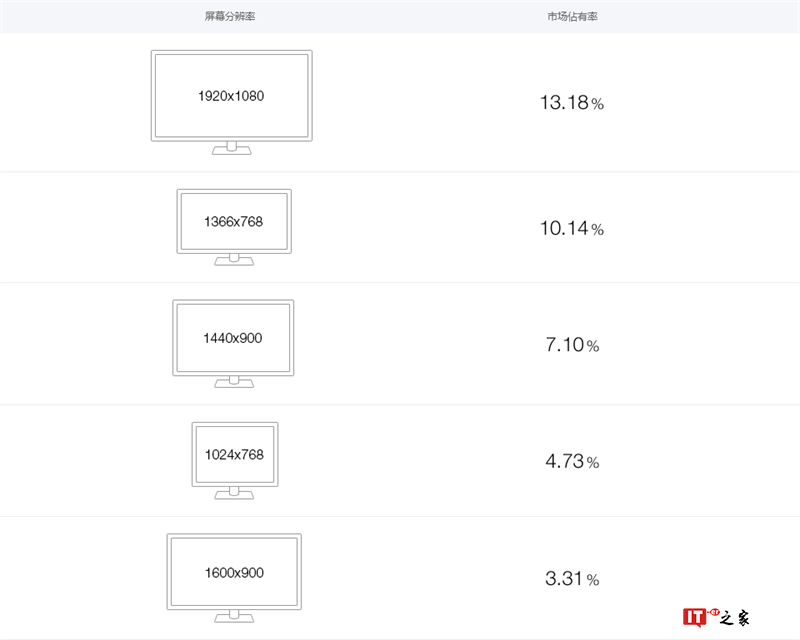
2016年5月中国市场主流电脑分辨率统计Top 5 (资料来源自百度统计)

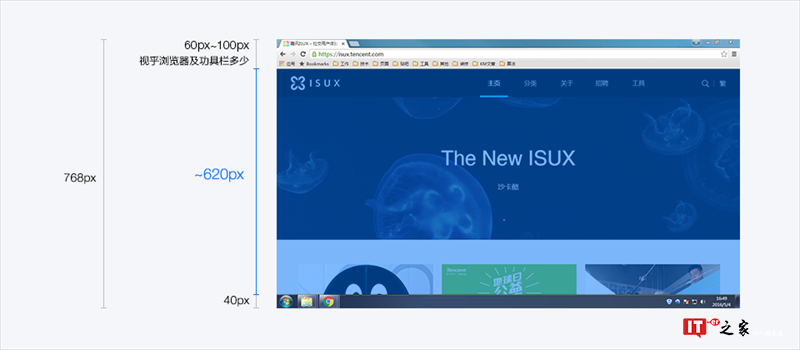
从上图得知市面上最小的屏幕是1024×768,因此只要保证在这个尺寸放得下, 其他尺寸也肯定没有问题。弹框的宽度一般不会太宽,1000px通常是足够有余的。高度的话,以Windows为例,去掉系统底部功能条的高度及浏览器的高度后,可以得出:
768px – 约60~100px(浏览器高度) – 40px(系统底部工具栏高度) = 约620px

弹框高度控制在620px以内,可以避免在小屏幕下滚动一点点才能看全整个弹框的尴尬情况。假设弹框本身有滚动条,页面因为超出一屏又有一个全局滚动条,那整个滚动体验就会变得很差。因此从体验角度及开发成本来看,我们一般会把弹框控制在620px高以内,而根据经验所得,这个尺寸内的弹框占了90%场景。
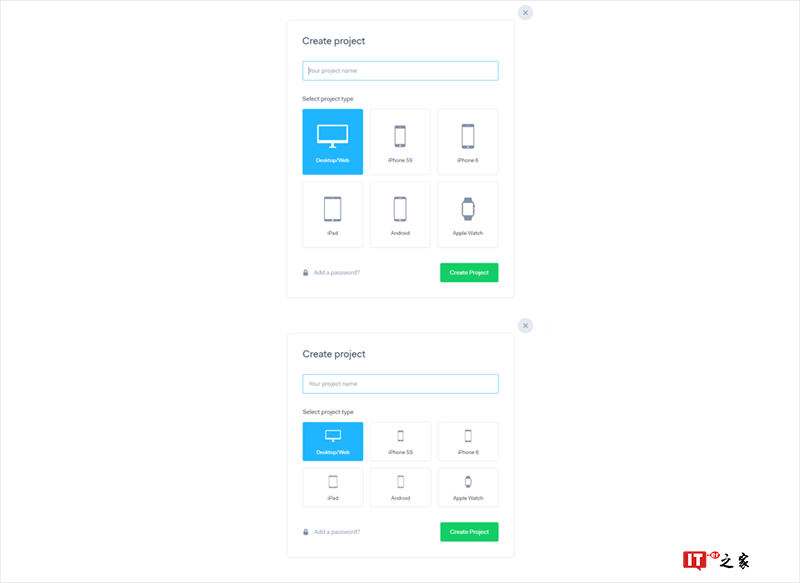
由于屏幕的尺寸愈来愈大,有时候为了在大屏幕下有更好的视觉表现,对于一些较复杂的弹框,可以选择做2种尺寸适配。拿以下2个例子为例:
Marvel的新建项目弹框中,在大屏幕下,弹框尺寸为640px(宽)x760px(高);
在小屏幕下,选项及Icon则会缩小,弹框尺寸变成了640px(宽)x620px(高)

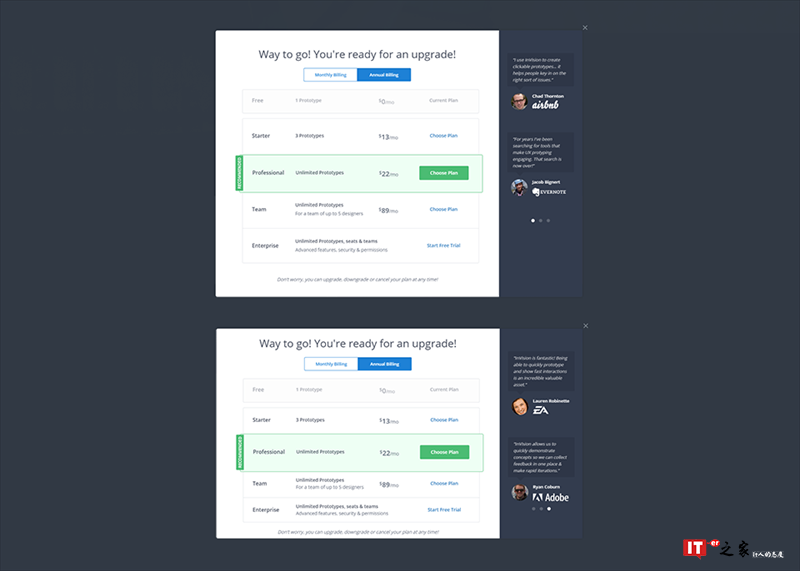
InVision的升级弹框中,在大屏幕下,列表的行距比较宽松,弹框尺寸为1100px(宽)x800px(高);
在小屏幕下,列表的高度则减小,弹框尺寸为1100px(宽)x630px(高)。

当然,也可以按屏幕尺寸拉伸面板的尺寸。这裡处理的方法很多,总而言之如果弹框尺寸做得大,就要想好兼容方案,相对设计及开发成本也会增加。
弹框的使用场景
在设计时发现经常会遇到一种情况,到底是用弹框还是用页面来承载内容呢?如果了解到弹框的特性后,其实不难分辨什么时候使用那个表现手法更适合。
弹框特性:
– 较页面轻,可以更快回到之前的页面
– 相对独立,可以完全不影响页面的布局
– 适合解决简单,一次性的操作
以下列出了一些较适合使用弹框的场景及案例: