栏目索引
相关内容
开始之前,先热热身,讲个小故事:
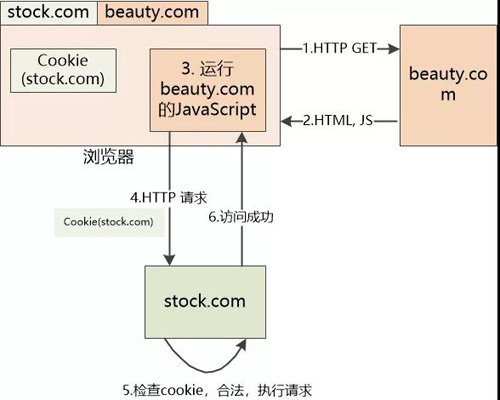
年终奖下来了,张大胖琢磨着去买点儿股票作为投资,他用浏览器访问了 , 输入了用户名和密码,登录成功。
stock.com返回了cookie用来标识张大胖这个用户。


浏览器认真负责, 它把这个Cookie记录了下来,以后张大胖每一次再向stock.com发起Http请求,浏览器都会兢兢业业地把Cookie加入到Http请求的Header中,一并发到stock.com , 这样stock.com就知道张大胖已经登陆过了,就可以按照张大胖的请求来做事情,比如查看股票,买卖股票。
张大胖看到股票涨幅不错,心中暗喜。 他又打开了, 去看一些自己的小秘密。
浏览器把beauty.com的HTML,JavaScript都下载到本地,开始执行。
这个JavaScript中创建了一个XMLHttpRequest对象,然后居然向stock.com发起了HTTP请求 !


浏览器严格按照规定,把之前存储的cookie也添加到Http请求中 !
无辜的stock.com根本不知道这个Http请求是beauty.com的JavaScript发出的,还是张大胖发出的。
stock.com 检查了cookie,就知道这是一个登录过的用户,于是就冷冰冰地去执行,张大胖的个人信息就泄露了。
(当然,实施这样一次攻击不会这么简单,这里只是说明基本原理)
可怜的张大胖就是因为浏览了一个网站,就遭受了钱财损失。 这也太可怕了!
我们来复盘一下为什么会发生这种情况, 主要有两个原因:
首先,每当访问stock.com的时候(不管是人点击按钮/链接,或者是通过程序的方式),存储在浏览器的stock.com的cookie都会发过去。
其次,从beauty.com下载的JS利用XMLHttp访问了stock.com。
第一点我们是无法阻止的, 如果阻止了,cookie就没用了。
对于第二点,浏览器必须做出限制, 不能让来自beauty.com的JavaScript去访问stock.com! 这个限制就是大家所熟知的同源策略。
同源策略非常严格,要求两个URL必须满足下面三个条件才算同源。
(1) 协议(http/https) 相同
(2) 域名相同
(3) 端口相同
这个要求可以说是杀敌一千,自损八百。
因为对大的系统来说,有很多域名是很正常的事情,现在JavaScript只能向自己的“源”发起请求,不能访问别的系统,这实在是太让人难受了。
于是人们想了很多办法,比如JSONP , CORS等来突破这个限制。
等到websocket这个新的技术出现以后,干脆放弃了这个限制,websocket可以跨域访问。
但是这就带来的安全隐患: 跨站点websocket 劫持 , 我们接着张大胖的故事往下讲。
跨站点websocket 劫持
张大胖又一次登录了, 浏览器又收到了cookie并且保存了下来, 这一次张大胖发现stock.com提供了一个新功能: 实时的股票价格推送。
张大胖开启了这个新功能,这是用websocket实现的。 大家都知道,websocket的通信是由HTTP协议发起的。
浏览器向stock.com发起了一个HTTP请求, 这个请求希望把HTTP 协议升级为web socket协议,下面是HTTP请求的Header:
GET /stock/ws HTTP/1.1
Host:
User-Agent: xxxxxx
......
Origin: https://www.stock.com
Sec-WebSocket-Key: xxxxx
Cookie: JSESSIONID=2B323FCF3968ETDSA9459
Connection: keep-alive, Upgrade
Upgrade: websocket
注意,Cookie数据也发送给了stock.com。
stock.com检查Cookie,确认是个登陆过的客户,于是建立websocket连接,并且推送张大胖订阅的最新的股票信息。
张大胖看到最新的股票信息,很高兴,他又打开了, 去看一些自己的小秘密。
这个beauty.com中的JavaScript又一次运行,也向stock.com发起HTTP请求,也要建立websocket连接。
GET /stock/ws HTTP/1.1
Host:
User-Agent: xxxxxx
......
Origin: https://www.beauty.com
Sec-WebSocket-Key: xxxxx
Cookie: JSESSIONID=2B323FCF3968ETDSA9459
Connection: keep-alive, Upgrade
Upgrade: websocket
stock.com收到请求,检查Cookie,确认是个登陆过的客户,也成功地建立了websocket连接, 把数据也推送给你beauty.com , 于是张大胖的信息就暴漏了。
如果这个websocket还支持别的操作,那危害就更大了。(这也是被称为“劫持”,而不仅仅是“伪造”的原因)
可以看出,websocket不遵守同源策略,是导致跨站点脚本劫持的最大原因。
Websocket协议怎么解决这个问题呢?
敏锐的同学已经注意了,在前面的HTTP请求中,有个叫做Origin的东西:
合法请求:
Origin: https://www.stock.com
攻击请求:
Origin: https://www.beauty.com
这个Origin是websocket协议所要求的。
所以在的服务器端,在建立websocket连接的时候,一定要去检查这个Origin,确保这个Origin在自己的白名单中。
几个小问题
1. 不就是一个Origin吗? 黑客可以轻松地伪造啊?
注意:这一切都发生在张大胖的浏览器中,是张大胖在操作, 黑客想伪造的话,只能通过JavaScript来修改它。
但是协议规定: 这个Origin是在HTTP Header中, 是由浏览器自动加上的,不能通过编程的方式(如JavaScript)来改变它。
2. 那黑客可以修改HTTP请求,把这个Origin改了啊?
#p#分页标题#e#如果你控制了张大胖的浏览器,甚至张大胖的电脑,那肯定可以修改HTTP请求, 但是都控制电脑了,一切尽在掌握,还费这劲干嘛,直接监控用户名和密码不就得了。
如果你充当中间人,通过抓包的方式,来修改Origin,那确实可以,这时候张大胖需要用Https,和wss来防范了。
3. 还有没有别的办法来防范?
有的,还有个更加安全的办法,和防范CSRF的思想是一致的: 使用token 。
(1) 服务器端给每个websocket客户端分配一个随机的,唯一的token
(2) 浏览器在建立websocket连接的时候,把token也发过来。
(3) 服务器端验证token, 如果有效,才建立连接,并且废弃掉这个token。

【本文为51CTO专栏作者“刘欣”的原创稿件,转载请通过作者微信公众号coderising获取授权】
上一篇:一篇文章了解特权账户安全
下一篇:Flink被收购意味着什么
