栏目索引
相关内容
一、背景
通天塔是京东商城内部提供给运营,用以快速搭建活动页面的平台,自2015年第一版上线以来,已历经多个618和双十一的考验。通天塔的诞生是历史的必然,当业务发展到某一程度,有限的开发人力和冗长的开发流程已无法满足蓬勃发展的业务需求,而这对电商企业来说尤为明显,根据部分数据统计,2017年11月JD APP内的日均活动在线量达4000多,双十一期间日均活动量达到5000~6000,如果完全依靠传统的开发模式,唯有通过加班来解决。
接下来,我们一起来看看,JD商城体系对于活动搭建平台的诉求是什么?
二、起点和方向
我们从产品和交互的角度概括的来看下平台的设计:
从产品角度,它的目标用户是各个事业部的运营,其中也包括事业部中具有开发能力的前端。搭建页面的操作应该是“傻瓜式”的,即不用懂任何技术相关的知识就能完成一个页面的搭建,同时我们又不能把系统做的过于封闭,系统仍需开放出一定的入口去支持扩展的功能实现。

从交互角度上看,提供一个可视化的页面编辑平台是目前比较理想的方案。因为目标用户大部分是没有编程基础的运营,所以整个界面的核心操作就是拖拉和填表,系统底层封装和实现了模板的拼装和渲染,数据分发和功能逻辑等,对使用者来说,整个系统是一个黑盒,用户和系统之间的桥梁就是可视化的操作界面。这种模式的优势就是保证了系统是稳定且可控的,所有的系统模版都是经过严格测试的。
之前有提到过系统不能是封闭的,因为运营会时不时的提出一些个性化的需求,小到某些样式的更改,大到新功能的实现。一方面部门的开发人力有限,另一方面不是所有的需求都要做进系统内部。
为了满足这类的需求,系统内要开放出一定的入口,从可视化界面的角度,目前主要是通过自定义模板的方式来实现。因为某些因素(技术栈不统一,外包项目等),我们向编程人员提供了富裕的自由度,我们没有限制技术栈的使用,也没有标准化的接口,系统只负责加载用户编写的模块。当然这种自由度,会带来一定的风险,据以往使用情况来看,页面出问题绝大部分的原因是因为自定义代码导致的。

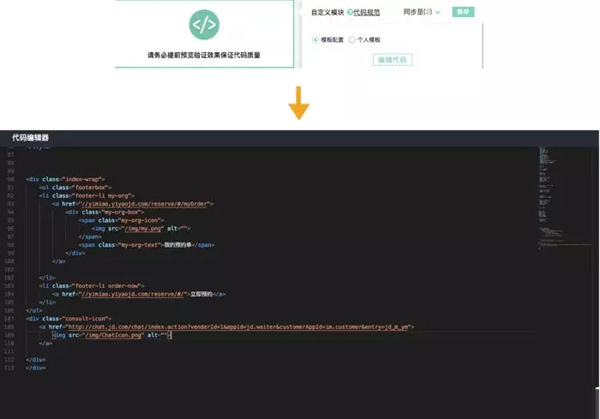
通天塔是一个页面搭建平台,同时也是一个活动发布平台,用户可以便捷地点击发布按钮更新页面,那么如何保证页面上线后的质量和可靠性是需要考虑的问题,包括降低自定义代码导致的错误。
质量包括页面的内容是否完整,样式是否正常,数据是否有效等,而可靠性包括页面不能有白屏,链接是否有效,点击位是否符合预期等。这里面涉及的细节非常多,解决方案概括下来可以归纳以下几点:
保存、发布前检验配置信息是否完整、有效(链接地址是否可达,优惠券id是否可用等)
提供真实的预览页面供用户检查
数据不完整导致样式受影响时,会过滤相应的楼层
静态降级H5页用作兜底页面
页面测速平台,异常监控平台提供质量服务

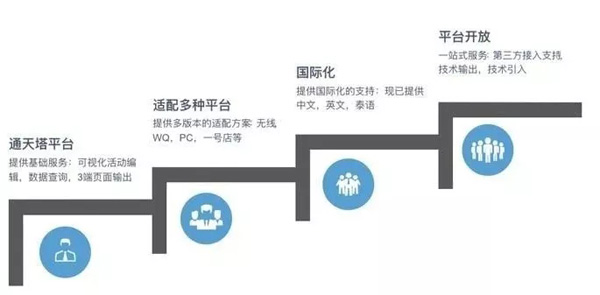
纵观整个平台的蓝图,实现开放化是平台的最终目标。需要开放些什么,怎么开放是我们一直以来思考的问题。目前,我们正在做的是将模板依赖的数据可配置化,第三方数据服务的注册与接入,制定DSL统一模板定义,封装基础组件和基础服务可供调用,以及JD React的深度集成等。
三、技术详解
1. 技术选型

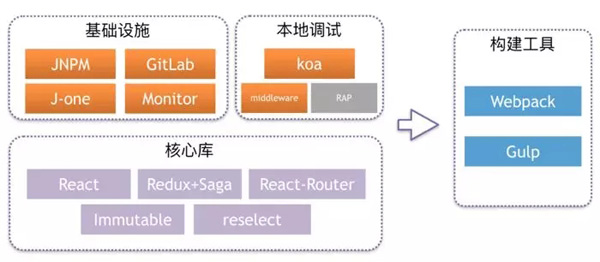
可视化的技术选型算中规中矩,用了React相关的全家桶。选用React,一方面是看好社区的发展,一方面也为了能与JD React进行深度集成。

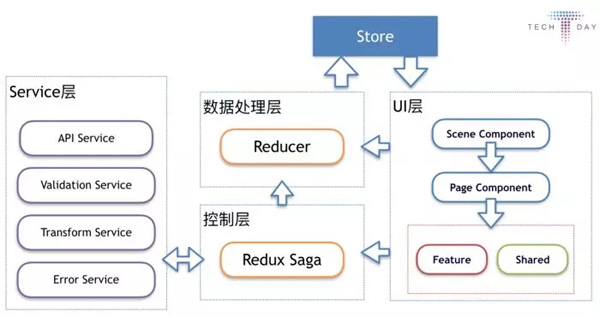
从层次上讲,整个系统划分为Store、UI层、数据处理层、控制层、Service层。UI层是比较轻量的,理想的UI层只需负责界面的显示,而大部分的业务逻辑我们剥离到了Service层,其中控制层主要负责逻辑的流程控制。
#p#分页标题#e#虽然编写代码的时候会比较绕,但整个项目的结构会变得非常清晰,对功能进行扩展的时候也非常方便。(备注:图片源自我在京东Tech Day分享的通天塔平台重构之思考与架构设计,完整版PPT请戳阅读原文)
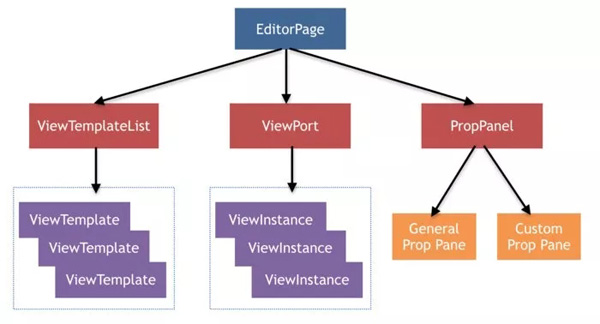
2. 组件结构

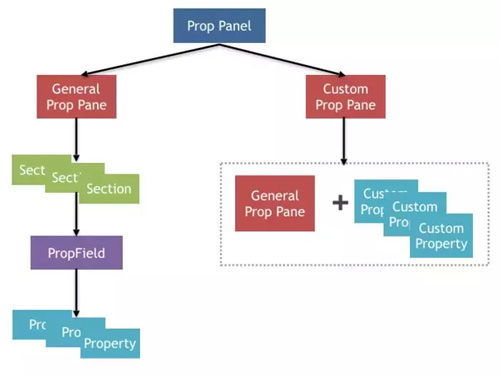
整体的结构还是比较简单的,对于配置面板,我们划分成通用面板和自定义面板。稍后我们可以看到,对于简单的配置信息是可以转化成配置表的形式,配置表的好处是可以通过接口下发,与系统是解耦的。
通用面板负责解析这份配置表,而自定义面板处理复杂业务,实际使用的时候,我们在自定义面板中也会复用通用面板的能力。
3. 模版定义
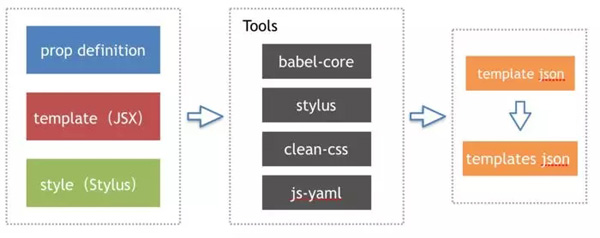
可视化平台的基本单位是模板,模板又涉及三个维度:布局,样式和数据。在可视化层,我们把这三个维度定义成了三份描述文件:

这三份文件最终会被编译成一个描述模板的json对象,并随接口下发:

需要说明的是可视化所用的模板和样式与生成端M页所用的模板和样式,不是同一套,目前还是由两个团队分别去开发和维护的。目前我们正计划整合一套模板组件,每个组件内部维护2个状态(预览态和真实态)。预览态用于配置时展示的界面,它不需要事件绑定和复杂的交互,而真实态则对应线上环境。
现在我们来看下模板的三个维度在可视化中是如何处理的:
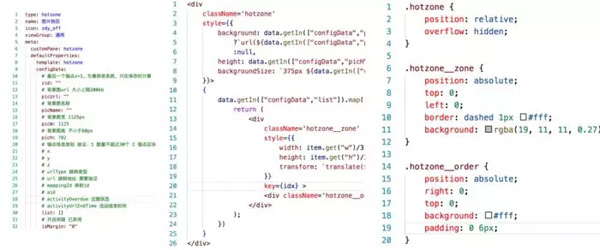
(1) 布局
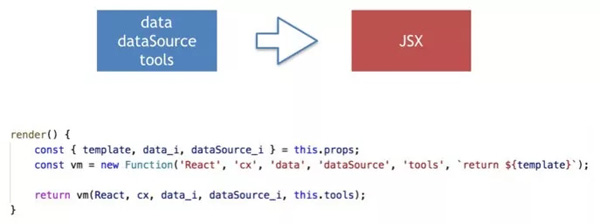
布局需要考虑的是与数据的绑定,预览区对于用户的输入需要有反馈,比如更改了一个标题颜色,预览区是要能够体现出颜色的变化,这种交互对用户来说是友好的。
我们设定预览区的模板是独立且无交互的,从实现方案来说选择有很多,考虑开发简单,且与React融合度好,我们选择用JSX来写布局。性能上,我们在包装组件(viewInstance)中,判断了数据是否变化,减少了不必要的更新操作。

(2) 样式
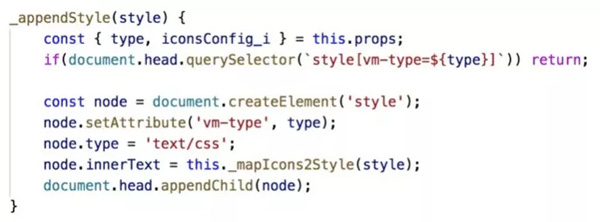
样式的处理比较简单,这里就直接贴代码了。

(3) 数据
数据是可视化平台的核心,数据层面要考虑的问题主要有以下几点:
配置面板与模板数据之间的关系是什么?
数据更新如果实现?
数据验证如何实现?
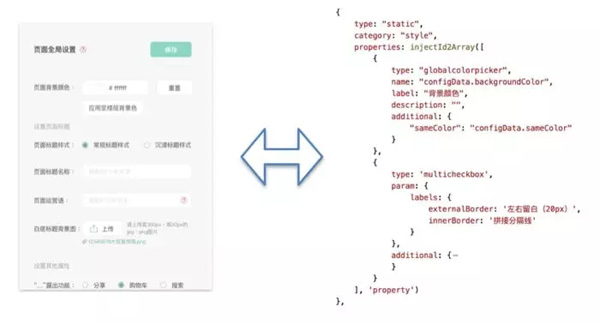
以往的配置面板都是依靠人力去开发的,即使有健全的组件库支持,也需要花精力去组装和调试。我们可以站在更高的层次,把共性的东西抽象出来,比如表单组件与数据的绑定关系,数据更新的逻辑,验证的逻辑等等,最终的产物就是一份配置描述文件(下右图)。

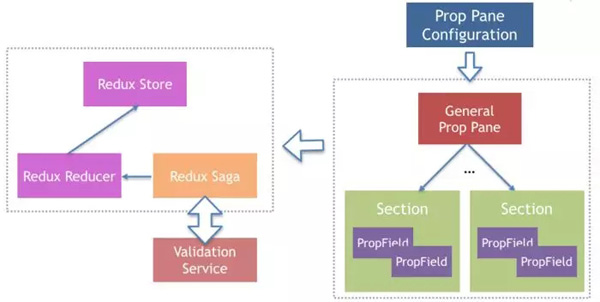
有了配置文件,我们还需要一个解析器去实现表单项的生成,这个解析器就是上文中提到的通用面板。

整个数据的更新和验证也是自动完成的:

四、结论与展望
要真正做好这个系统不易,从系统上线以来,已历经一次大的技术改版,本文介绍的是改版之后的内容。通过改版,我们解决了一部分的问题,为未来的发展铺平了道路,但距离期望还有段距离,这里我列举出未来的规划方向以供参考:
复用模板组件,在组件内部实现预览态与真实态的切换。
模板与可视化系统的解耦
建立模板市场
依赖jdReact实现一份代码多端复用
田盛:目前就职于京东,主要从事京东商城运营活动搭建平台(通天塔)可视化配置层的架构设计与开发工作。熟悉前端多种开发框架,对大型软件及平台的设计和开发之道有一定的认识,在Web开发,架构优化,工程质量及可持续建设有较丰富的实战经验。目前主要致力于平台的优化及新技术的探索运用等工作。
【本文来自51CTO专栏作者张开涛的微信公众号(开涛的博客),公众号id: kaitao-1234567】
上一篇:Defects的启示
下一篇:网络安全人人有责 董事们也不例外
